Download this template at "Seo Blogger Templates"
Table of Content
Getting Started
Hello, Lets start with installation process for these you need a account on blogger.com where you can create a free blog, In this guide I'm not going to tell you that how you can create a blog on blogger, I assume that you have a blogger account with a blogger blog, so let's get started!
Installing Blogger Template
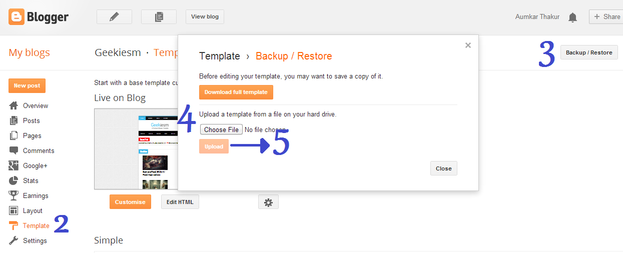
Follow Below Steps To Install Blogger Template
 Template
Template

Customizing Menu
To customize the drop down menu located above header follow below steps-

 Template
Template
<ul class="menunav l_tinynav1">
<li class="firstli"><a href="/">Home</a></li>
<li><a href="your-link-here">About</a></li>
<li>
<a href="your-link-here"> Portfolio</a>
<ul>
<li><a href="your-link-here">Web Design</a></li>
<li><a href="your-link-here">Development</a></li>
<li><a href="your-link-here">Illustrations</a></li>
</ul>
</li>
<li><a href="your-link-here">404</a></li>
<li><a href="your-link-here">Contact</a></li>
<li><a href="your-link-here">Themes</a></li>
</ul>
Customize Search Box
<style>
#search-box{
background: #f9f9f9;
border: 1px solid #ACACAC;
padding: 10px !important;
font-style: italic;
font-weight: 400;
width: 60%;
}
#search-btn
{
border: none;
padding: 9px;
color: white;
background: #4A7BF8;
font-style: normal;
font-weight: bold;
font-size: 14px;
cursor: pointer;
}
</style>
<div class='menusearch'>
<div style='padding:8px 8px 0 0;'>
<form _lpchecked='1' action='/search' class='search-form' id='search_mini_form' method='get'>
<div id='search'>
<div class='search-input form-search'>
<input id='search-box' name='q' onblur='if (this.value == '') {this.value = 'Search the site';}' onfocus='if (this.value == 'Search the site') {this.value = '';}' type='text' value='Search the site'/>
<input align='top' id='search-btn' type='submit' value='Search'/>
</div>
</div>
</form>
</div>
</div>
Then Save and view result your search box
Customize Social Buttons

Social Media Follow Us buttons will help your blog/website to make your blog viral on Social Medias, To change the link of social medias button follow below steps:
<div class='boxingofscl'>
<div class='scl-btn-sid'>
<a href='http://www.facebook.com/freewebsitetemplate' target='_blank'><img border='0' src='http://1.bp.blogspot.com/-H38kJ5PSU-k/Uin2qt9WW0I/AAAAAAAAAP8/W5Wmpt42xwY/s1600/facebook.png'/></a>
</div>
<div class='scl-btn-sid'>
<a href='http://www.twitter.com/kulzrua' target='_blank'><img border='0' src='http://2.bp.blogspot.com/-B3UXsAyQbdw/Uin2scG5PKI/AAAAAAAAAQU/zcSj3UljGCw/s1600/twitter.png'/></a>
</div>
<div class='scl-btn-sid'>
<a href='http://www.plus.google.com/username' target='_blank'><img border='0' src='http://3.bp.blogspot.com/--Pp4ZjOu4Ew/Uin2qgGT5zI/AAAAAAAAAP4/sMX3HGgzctE/s1600/google+.png'/></a>
</div>
<div class='scl-btn-sid'>
<a href='http://www.youtube.com/username' target='_blank'><img border='0' src='http://3.bp.blogspot.com/-2KJ18EdFkdM/Uin2sS-cP1I/AAAAAAAAAQQ/7Vv8-WQWRQo/s1600/youtube.png'/></a>
</div>
<div class='scl-btn-sid'>
<a href='http://www.feedburner.com/username' target='_blank'><img border='0' src='http://2.bp.blogspot.com/-aVX-dCRSr-A/Uin2qzynvOI/AAAAAAAAAQI/l-Mn8lg6sPs/s1600/rss.png'/></a>
</div>
</div>
Add Your Feedburner username

Email Subscription box will help you to make your blog viral using email marketing, to add your own feedburner user name follow below steps:
<form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=seotemplates', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'><p class='etlt'>Subscribe Via Email</p><p><input class='einputb' name='email' placeholder='Your Email Here...' type='text'/></p><input name='uri' type='hidden' value='seotemplates'/><input name='loc' type='hidden' value='en_US'/><input class='ebtn' type='submit' value='Subscribe'/></form>
Add You Own Facebook Apps ID
Step#1



Step#2
 Template
Template<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'YOUR_APP_ID',
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
};
Add Your Own Disqus Shortname

Adding your own shorname to discus wil give you the admin position by which you can manage all disqus comments on your blog.
 Template
Templatevar disqus_shortname = 'testthemeforest'
Where you can get Disqus shortname?
How to show post with labels
At last I'm going to tell you the most important thing which you have to add in your blog, Follow all the below steps carefully:
<div id='featurebottom1'>
<h2 class='headingfeature'>
technology <a class="linku" href="/search/label/technology">Load More</a>
</h2>
<div class='left-corner-canvas'/>
<script src='/feeds/posts/summary/-/technology?
max-results=3&orderby=published&alt=json-in-script&
callback=recentthumbs&' type='text/javascript'/>
</div>
<div style='clear:both;'/>
</script>
</div>
</div>
Style 1

This is by default style, you don't have to do any change in code to show this style, simply paste above code and save.
Style 2

To add this style replace recentthumbs with recentthumbs2
Style 3
To add this style replace recentthumbs with recentthumbs3

























0 nhận xét:
Post a Comment