Cara Memberikan Kotak pada Script
Pada kesempatan ini saya akan memberikan Tutorial Blog tepatya Tutorial Blogspot yaitu "Cara Memberikan Kotak pada Script" . Tujuannya yaitu untuk memperindah dan mempercantik Script atau kode HTML / CSS pada postingan kita sehingga terlihat elegan dan berbeda dengan tulisan lainnya.
Langsung saja ini Cara Memberikan Kotak pada Script :
Login dulu ke blogger
Pilih Design/Rancangan
Klik Edit HTML
Cari Kode ]]></b:skin>
Kemudian letakkan kode dibawah ini persis diatas ]]></b:skin> :
/* Alert */
.alert {margin: 10px 10px 10px 10px;
padding: 10px 15px 10px 15px;
line-height: 1.6em;color: #000000;
background: #e0ffff;
border: 1px solid #000000;
border-style: dashed }
Kemudian simpan tamplate.
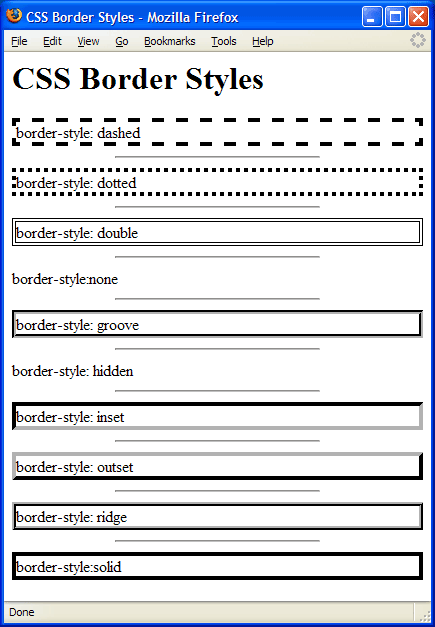
Untuk pilihan garis border yang ada pada tulisan berwarna pink bisa anda ganti sesuai keinginan yaitu dengan mengganti tulisan dashed dengan salah satu pilihan yaitu: none, dotted, double, groove, inset, outset, ridge, solid, dsb. Lebih jelasnya lihat gambar berikut.
Agar kode tersebut berfungsi, maka script atau kode yang akan kita posting harus kita apit dengan kode <p class="alert"> dan </p>
Sehingga nanti contohnya seperti ini
<p class="alert"> ISI/SCRIPT KODE DALAM KOTAK </p>
Setelah itu Terbitkan posting anda dan liat hasilnya , Selamat Mencoba Cara Memberikan Kotak pada Script











0 nhận xét:
Post a Comment